728x90
반응형
App 에 이미지 넣기 위해서 xml 파일이 필요합니다.
안드로이드에서 제공해주는 이미지 xml 파일 만드는 방법!
안드로이드 스튜디오에서
drawable 오른쪽 마우스 클릭 > New > Image Asset or Vector Asset

▲ Image Asset
이 옵션은 런처 아이콘 / 액션바, 탭 아이콘 / 노티피케이션 아이콘 / TV 배너 들의 아이콘을 만들기 위함이다.
한 아이콘을 이용해 크기별, 모양별(원, 네모 등 런처 아이콘) 로 여러 파일을 만들 수 있다.

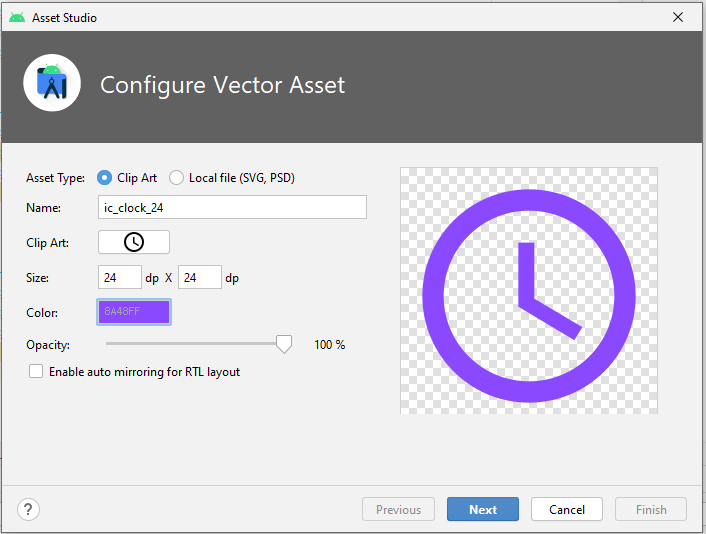
2. Vector Asset
이 옵션은 앱 내에서 사용하는 아이콘을 생성 할 수 있다.
Local file을 선택하고, SVG나 PSD 파일을 이용해서 다른 이미지도 생성이 가능하지만!
나는 안드로이드에서 기본으로 제공해주는 Clip Art를 이용해 보겠다.!

- Name : 생성할 아이콘의 이름
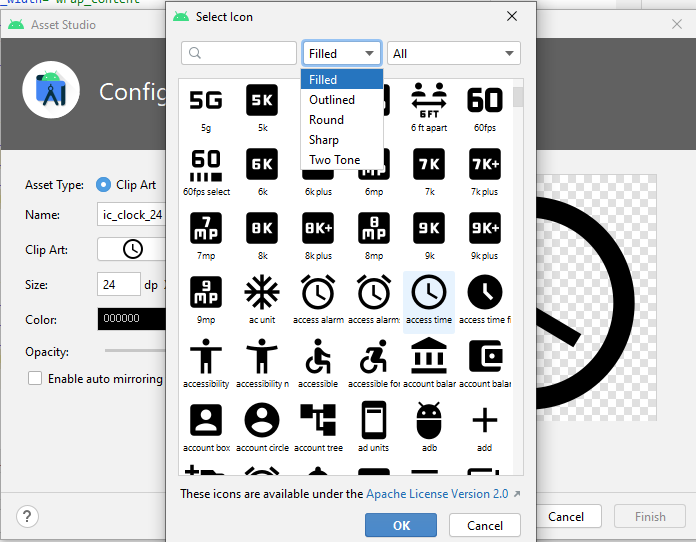
- Clip Art : 아이콘 이미지 선택
이 옵션에는 여러가지 기본 제공 아이콘들이 있는데, 아이콘 별로 상세 설정이 가능하다.

- Size : 생성할 아이콘 사이즈
- Color : 생성할 아이콘 색상

한번 만들어보자!
Next > Finish

아이콘이 제대로 만들어졌다면!
이제 소스에 추가를 해보자!
나는 버튼 아이콘을 추가해보았다.
사진과 소스!

| <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="timer" /> <Button android:id="@+id/timerButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:background="@drawable/ic_timer" /> </LinearLayout> |
좀 더 이쁘게 다듬어서 다시 올려야지
끄읐
728x90
반응형
'WORK > Android' 카테고리의 다른 글
| [Android] Jack server 빌드 에러 (2) | 2021.05.11 |
|---|---|
| [Android] storage 접근 권한 요청, 처리 (0) | 2021.04.13 |
| [Android] AndroidStudio Git 연동 (0) | 2021.04.07 |
| [Android] WiFi adb 연결 (0) | 2021.03.24 |
| [Android] Pixel 3XL Image Flash (9) | 2020.09.22 |