728x90
반응형
https://api.flutter.dev/flutter/rendering/CrossAxisAlignment.html
CrossAxisAlignment enum - rendering library - Dart API
CrossAxisAlignment enum How the children should be placed along the cross axis in a flex layout. See also: Inheritance Object Enum CrossAxisAlignment Constructors CrossAxisAlignment() const Values start → const CrossAxisAlignment Place the children with
api.flutter.dev
Flutter 에서 세로방향 이든 가로 방향이든 내용물을 정렬 할 때, 어느 방향으로 정렬 할 것인가를 지정해주는 것.
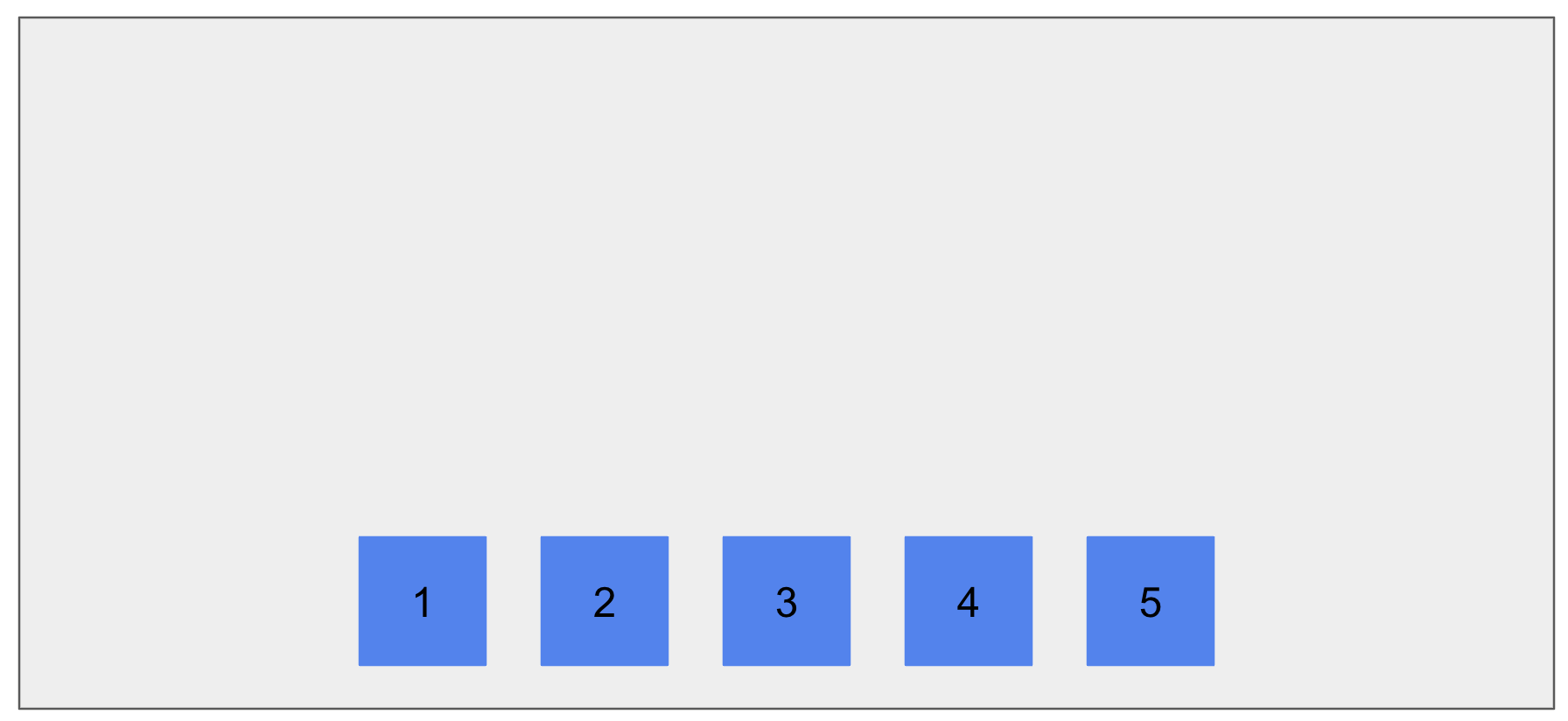
수평(Column) 을 기준으로 아래 예시를 만들어 보았다.
Start
CrossAxisAlignment.start

Center
CrossAxisAlignment.center

End
CrossAxisAlignment.end

Stretch
CrossAxisAlignment.stretch

Baseline
CrossAxisAlignment.baseline
폰트 크기가 다를때 기준 축을 정해준다. 아래 빨간색라인.

이렇게 정렬 된다.
728x90
반응형
'SELF STUDY > Flutter' 카테고리의 다른 글
| [Flutter] Image Blur effect | 이미지 흐리게 하기 | 흐린 이미지 배경에 넣기 | BoxDecoration | BackdropFilter | ImageFilter (0) | 2024.04.26 |
|---|---|
| [Flutter] 화면 간 이동 구현 | Navigator (0) | 2024.04.25 |
| [Flutter] 넷플릭스 클론 코딩 #4 | 데이터 생성 | 더미데이터 생성 (0) | 2024.04.25 |
| [Flutter] 넷플릭스 클론 코딩 #3 | Top Bar 추가 | 로고 추가 | 이미지 패키지 추가 | 이미지 띄우기 | png 파일 추가 (0) | 2024.04.24 |
| [Flutter] 넷플릭스 클론 코딩 #2 | 하단 네비게이션 바 생성 (0) | 2024.04.23 |