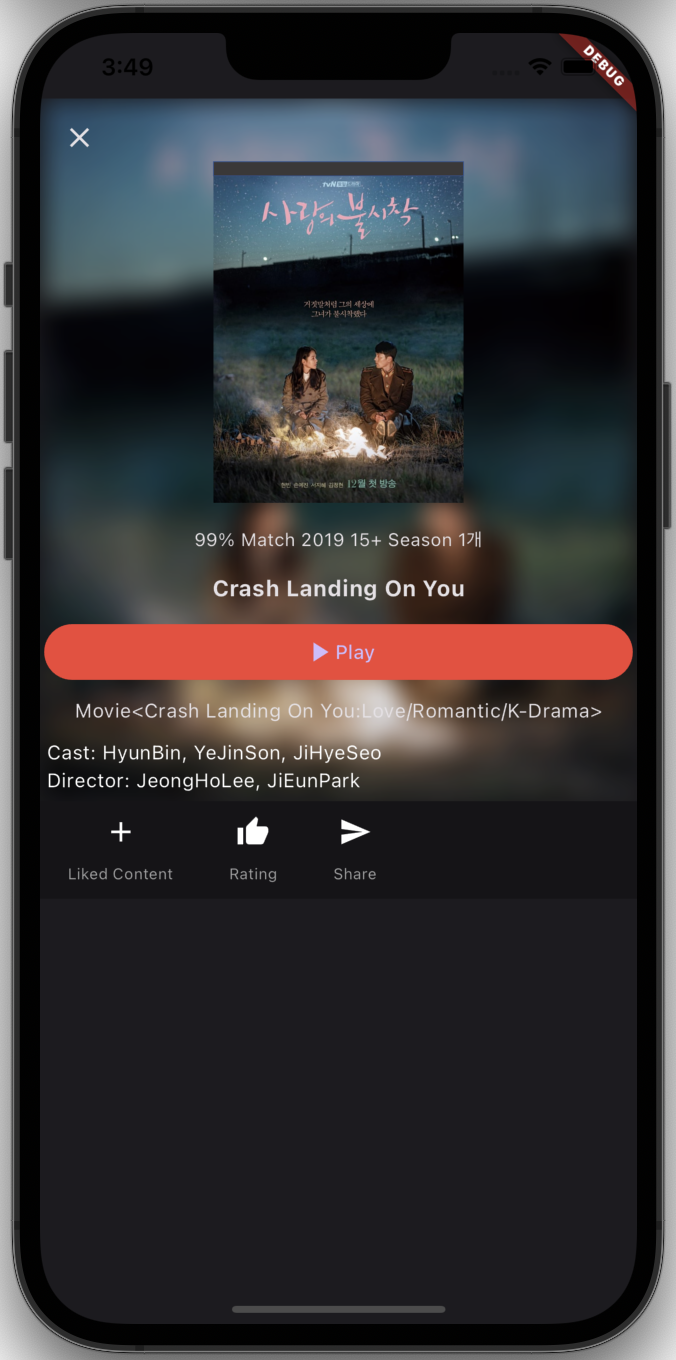
이번 시간에는 더보기를 누르면 Profile 화면이 보이고,프로필 화면은 이미지를 원형으로 추가, 그 아래에 링크를 추가하도록 함! 완성된 화면 미리보기 ~ 1. 원형 이미지 추가CircleAvatar 를 이용해서 png 이미지를 원형으로 보이도록 추가 (프로필 사진 대용)https://api.flutter.dev/flutter/material/CircleAvatar-class.htmlContainer( padding: const EdgeInsets.only(top: 50), child: const CircleAvatar( radius: 100, backgroundImage: AssetImage('images/bbongflix_logo.png'), ),), 2. 클릭과 이동이 가능한 링..