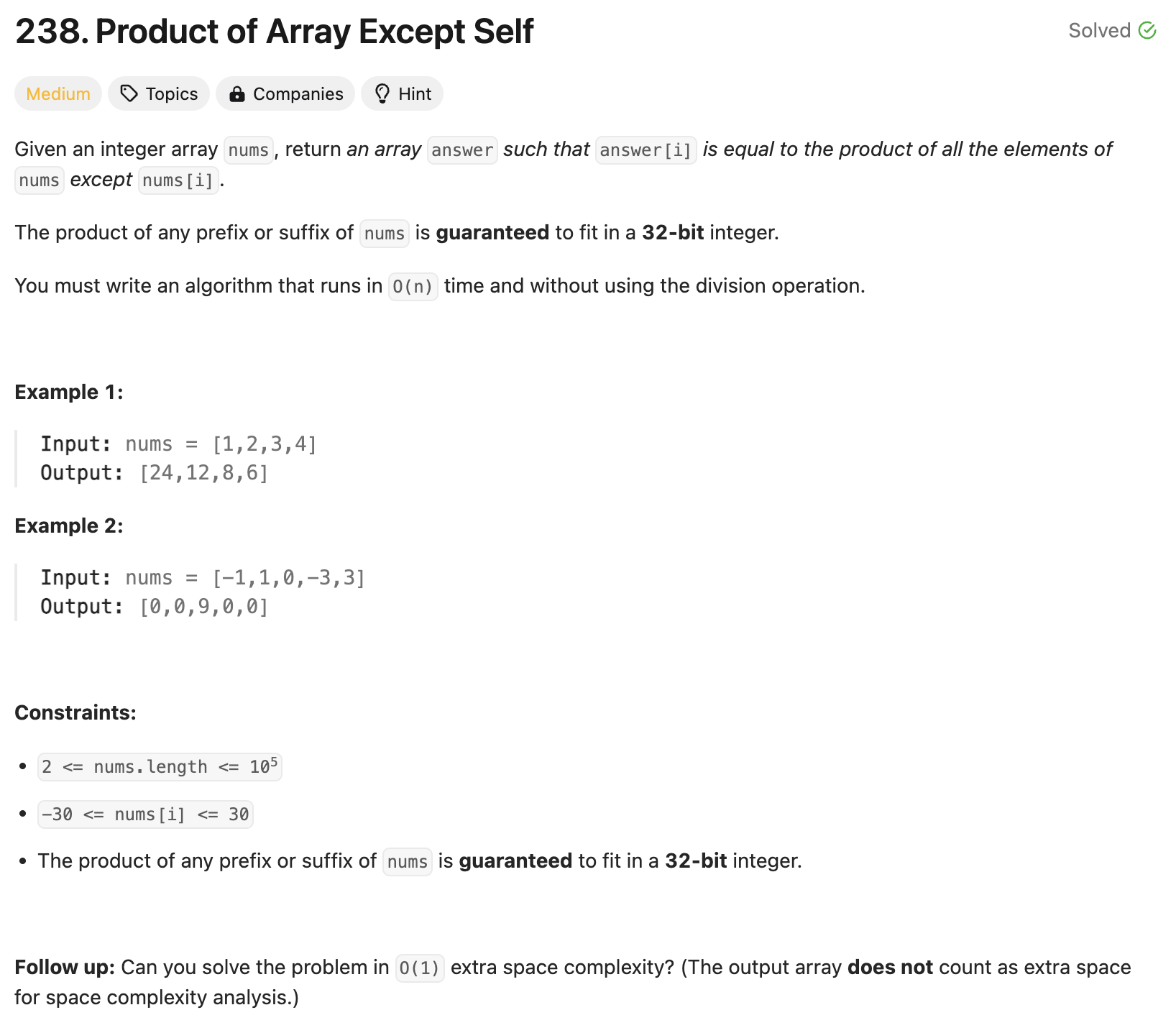
문제 / 예제 / 제한 조건 : 처음에 문제 보자마자 엄청 쉬워보였다.# 풀이 1내가 생각했던 방식은 [1,2,3,4] 가 있다면이 값을 모두 곱해둔 값을 하나 가지고 있고 -> 24result를 저장 할 때, nums[i]로 나누어서 저장하면 된다고 생각했다.class Solution { public int[] productExceptSelf(int[] nums) { int[] results = new int[nums.length]; int allMultipleValue = 1; for (int num : nums) { allMultipleValue *= num; } for (int i = 0; i Time comp..