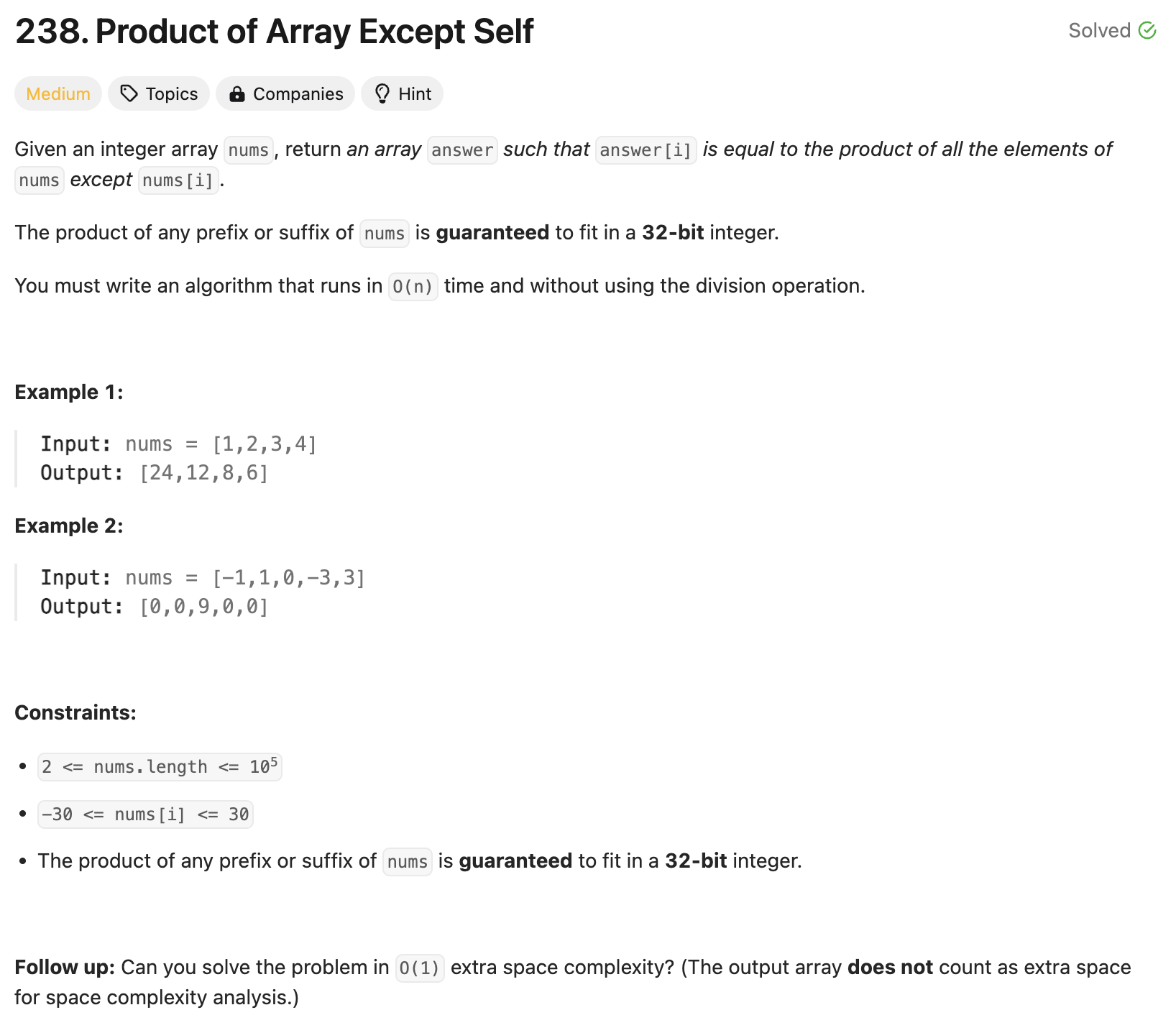
이번 시간에 할 것 1. 상세 페이지 화면 구성위와 같은 상세 페이지를 자세히 살펴보면, - 블러 처리된 포스터- 원본 포스터- 한 줄 설명- 재생 버튼- 프로그램 정보- 캐스트위의 모든 정보는 블러 처리된 포스터 위에 보여지게 된다. => Stack 이용+ 또 오른쪽 위에 X 버튼도 보인다!------------ 버튼 3개----------- 포스터 Stack 밑에 버튼 3개 있음 => ListView 이용 로 이루어져 있는 것을 볼 수 있다.2. 상세 페이지 화면으로 이동홈 화면에서 인포메이션을 누르거나, 홈 화면에 있는 원형 아이콘/ 사각 아이콘을 눌렀을 때 해당 상세페이지 화면으로 이동하도록 구현! 구현을 해보으자 # 블러처리 된 포스터블러처리 하는 방법은 이전에 올린 글을 참고하면 좋음ht..