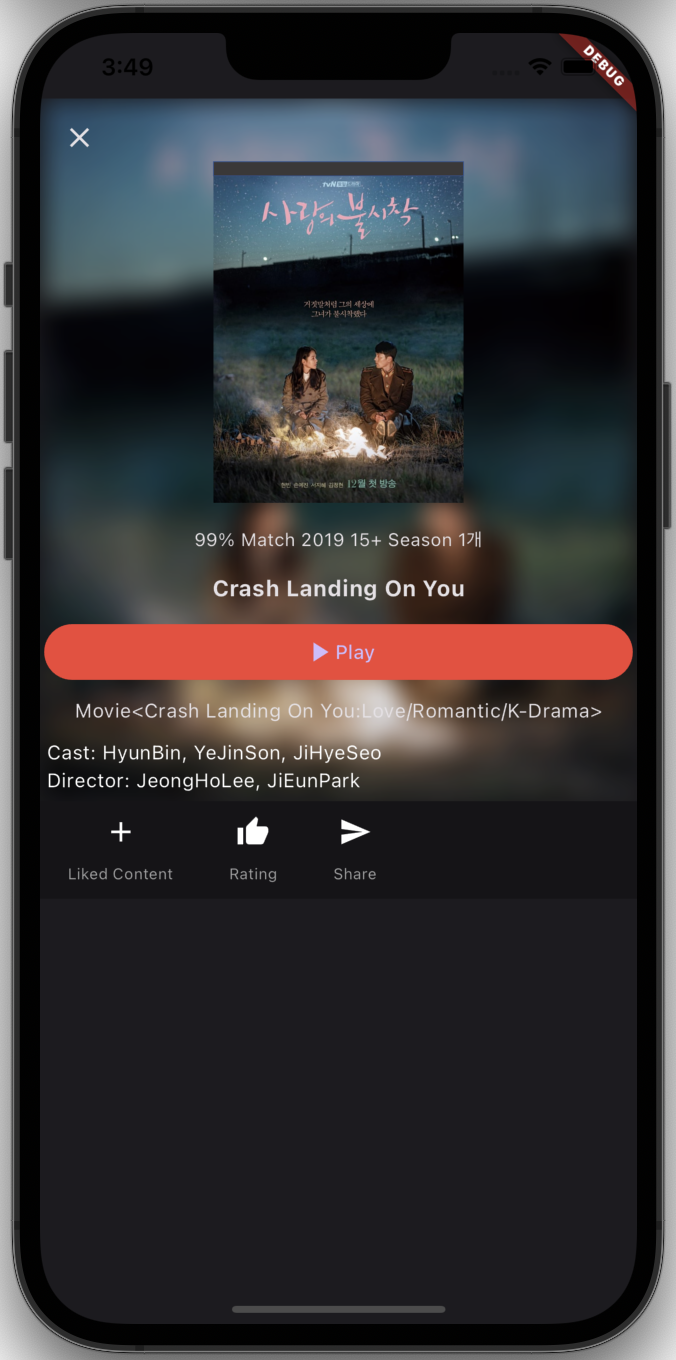
위 사진 처럼불러 처리된 이미지를 배경으로 하고, 그 위에 실제 이미지를 올리는 기능을 구현해보자! Blur 1. BoxDecoration 을 이용해 이미지를 불러온다.BoxDecoration : https://api.flutter.dev/flutter/painting/BoxDecoration-class.htmlContainer( width: double.maxFinite, decoration: BoxDecoration( image: DecorationImage( image: AssetImage('이미지 주소'), fit: BoxFit.cover, ),), 2. BackdropFilter를 이용한 블러 효과 적용...child: ClipRect( child:..